uniapp的程序pages.json怎么配置?
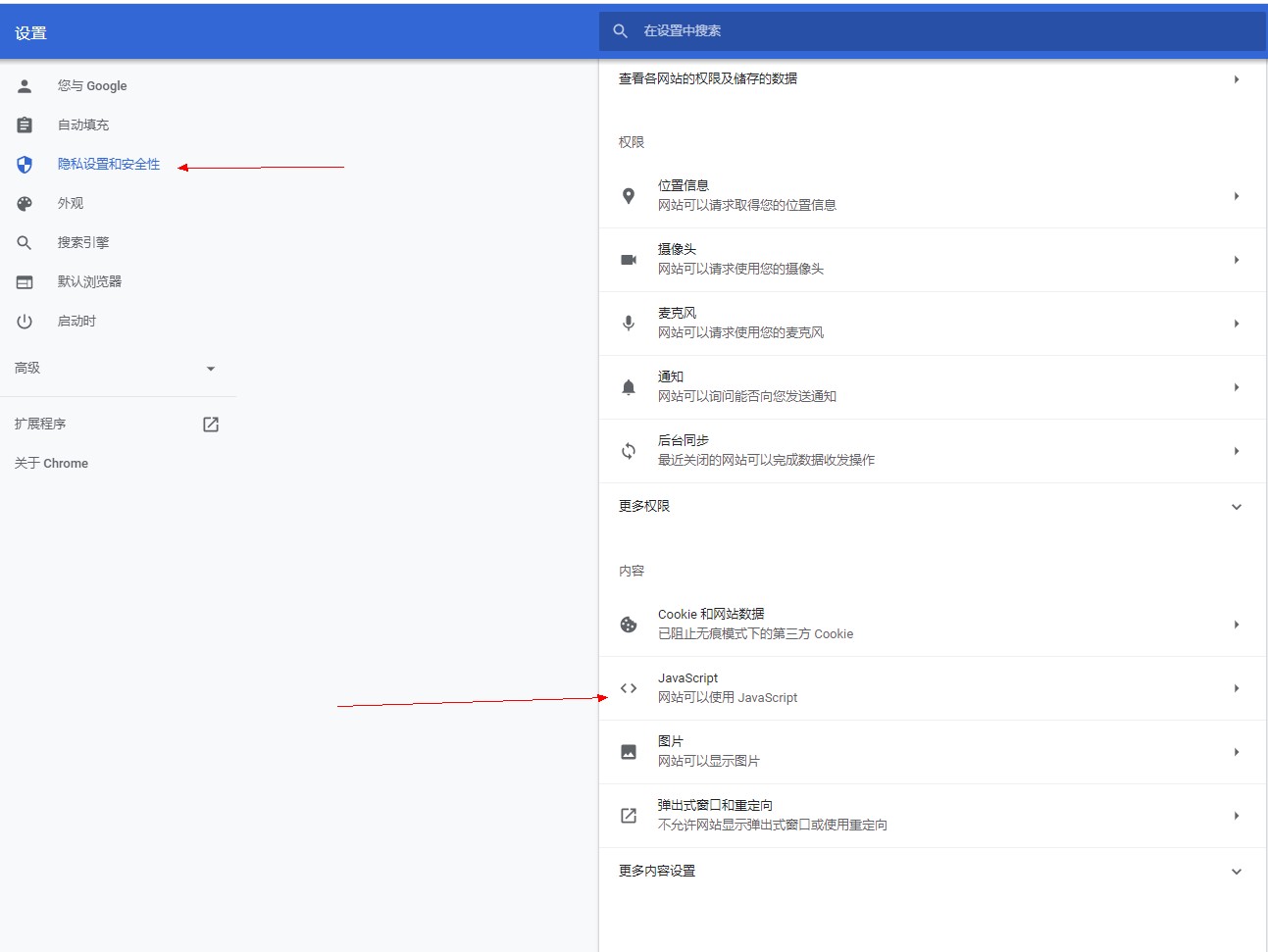
1、本站点必须要开启JavaScript才能运行,但是浏览器已经可以使用
2、has been blocked by CORS policy 可能是跨域的问题
3、也有说法是端口,前端项目端口号设置的是8081,node接口端口号设置的是8080,但调取接口时,端口号用的是8081,所以才出现这个问题,将调取时的端口号与node接口端口号修改一致即可。
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源(协议 + 域名 + 端口)服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。

伪静态这样配置就跨域了,已解决,不行的可以在下边留言,帮你解决
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^h5/(.*) /h5/index.html [QSA,PT,L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond $1 !^(h5)
RewriteRule ^(.*)$ index.php?s=/$1 [QSA,PT,L]
</IfModule>
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|eot|otf|svg|ttf|woff|woff2)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>